« Le mobile-first SEO pour site web, c’est tellement 2017 ! » Faux.
Détrompez-vous, le Search Engine Optimization pour mobile est encore un enjeu important de l’actualité. L’optimisation de votre site web pour les téléphones mobiles est aujourd’hui une question de survie. C’est plus qu’une simple façon de se tenir à jour. Tout comme Google, il faut penser mobilité avant tout. Effectivement, ce géant du web et moteur de recherche planifie d’activer l’indexation mobile-first pour tous les sites web à partir de septembre 2020.
Plusieurs leaders comme Tesla Motors, YouTube et Apple ont appliqué cette vision du numérique à leurs plateformes grâce à une mouture personnalisée spécialement conçue pour les téléphones. En d’autres mots, la stratégie du Mobile First Approach développée par Luke Wroblewski est à la clé d’un site performant et apprécié.
Définition du Mobile First Design
Le mobile-first est une stratégie portant sur la conception de site web réactif ou d’application mobile. Plus précisément, un modèle ou un prototype est créé pour correspondre d’abord au plus petit écran et ensuite convenir au plus grand.

Du coup, lorsqu’on essaie d’ajuster son web design au téléphone, plusieurs problématiques peuvent apparaître et dévaloriser l’expérience utilisateur (UX).
Une vitesse supérieure
Le plus gros avantage notable est le taux de réponse du serveur. Commencer par une interface plus petite améliore la performance. La rapidité de votre site sera augmentée et placera ainsi votre entreprise en tête des meilleurs résultats de recherche par le Google search engine results pages (SERPs). Vos pages vont aussi télécharger de bon train.
Depuis le 1er juillet 2019, Google a mis en place l’agent Smartphone Googlebot ayant pour fonction une indexation automatique orientée mobile. C’est donc la version mobile qui est évaluée par défaut pour le classement et l’indexation des sites affichés par le moteur de recherche.
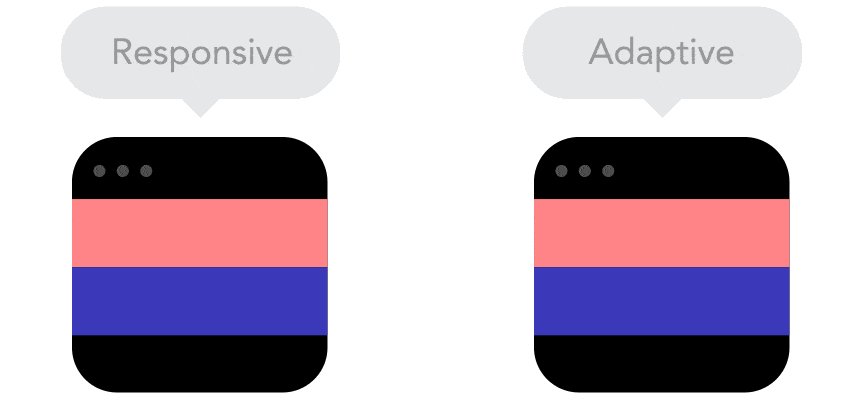
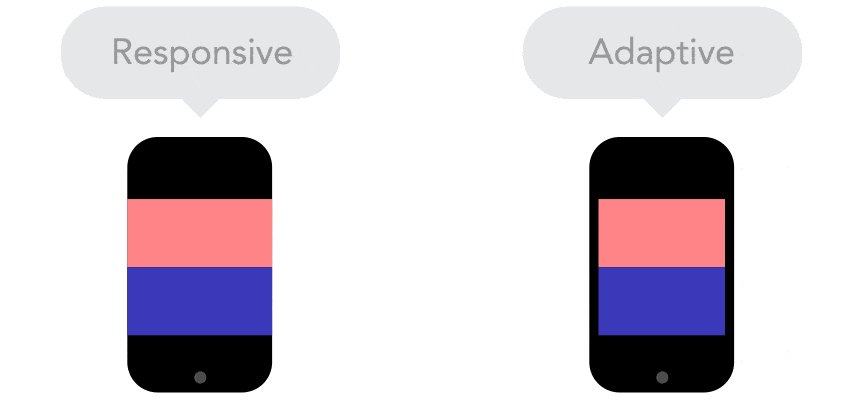
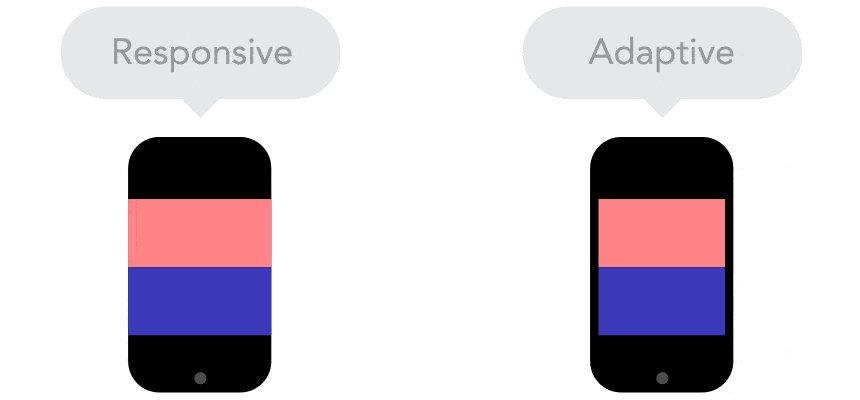
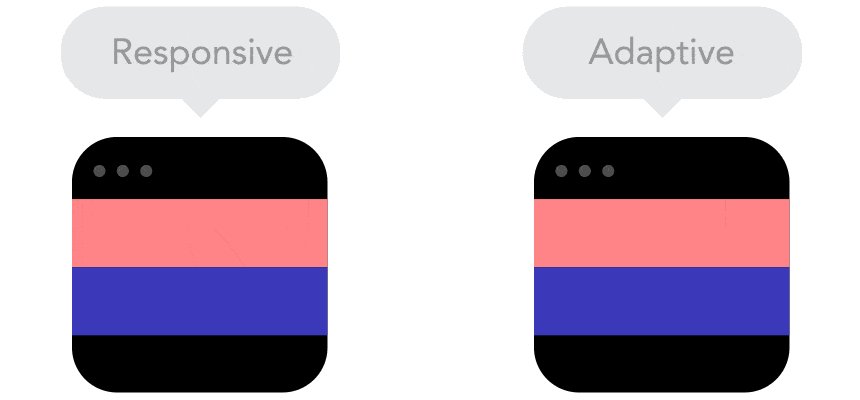
Encourager le Responsive Design
Le mobile-first favorise une approche responsive et non adaptative. De ce fait, l’interface du site programmée est plus souple pour s’allier rapidement à différentes tailles d’écran. Néanmoins, il ne faut pas confondre mobile-first et mobile-responsive. Ce dernier correspond davantage à une démarche de codage CSS complexe pour améliorer l’apparence d’un design selon un moniteur d’ordinateur plutôt que de cellulaire. Cela dit, les deux ont une chose en commun, ils sont mobile-friendly.

Booster le référencement organique
Votre site web sera plus populaire que jamais auprès des téléphones mobiles! Les internautes seront facilement attirés vers votre site. Le nombre de redirections sera réduit tout comme les probabilités d’abandons. Ainsi, l’optimisation sera établie selon les besoins de vos utilisateurs. Votre site sera donc plus enclin au trafic et capturera davantage l’intérêt de votre public cible.
Malgré tout, adopter une approche mobile-first peut sembler plus complexe que de miser sur un site desktop-first déjà existant. Un départ à zéro est parfois effrayant. Toutefois, mobile-first n’oblige pas la suppression de votre esthétique. Au contraire, c’est hautement conseillé de garder une apparence similaire entre vos différentes plateformes. Une telle démarche assure la cohérence de votre image aux yeux des internautes qui, quant à eux, risquent fortement de voyager d’un appareil à l’autre. Il est donc primordial de considérer cette approche comme un investissement au long terme.
Sources
https://webmasters.googleblog.com/2020/03/announcing-mobile-first-indexing-for.html
https//isarta.com/infos/5-tendances-seo-a-suivre-en-2020/
https://www.searchenginejournal.com/2020-seo-trends/338697/
https://developers.google.com/search/mobile-sites/mobile-first-indexing?hl=fr
https://blog.hubspot.com/marketing/responsive-web-design
https://blog.hubspot.com/marketing/marketing-trends
https://opensenselabs.com/blog/articles/mobile-first-design-guide









Trackbacks / Pingbacks